When was the last time that you purchased something online?
If you're a member of the 2.14+ billion digital shoppers worldwide, the answer is that you've probably purchased something online within the last month. Ecommerce is a growing industry, and it's expected that revenue will continue to grow.
So what does that mean for you?
Well, basically...now's a great time to get started as a Shopify theme developer.
In this article, I'll cover all the things you need to know to get started with Shopify theme development. We'll take a look at:
- why you should develop on the Shopify platform
- the skills you need to customize and build custom themes
- potential career paths
- getting your first job
- and more!
Why Shopify?
Supporting over 1.7 million businesses across 175+ countries, Shopify is a popular platform for online stores.
But what does that mean for you as a developer?
There are merchants, designers, and an entire ecosystem of partners who are looking for developers who specialize in Shopify themes.
As an added bonus, Shopify has a solid Developer Experience team that cares about:
- creating strong developer documentation
- developing free tools and integrations to help you be an efficient theme developer
- sharing knowledge, providing free courses and certification, and helping you to become a great theme developer
So this sounds like a great experience, right? Well that leads me to the next question you may have.
Are Shopify Theme Developers in demand?
In a word? Yes.
Anyone can start an online store on Shopify. They can create an account, choose a theme, add their content, and they're ready to go!
But while Shopify offers a lot of built-in settings and the ability to create different layouts, there are still limitations to the amount of customization that can be done without a theme developer.
Merchants (what Shopify calls their online store owners) and designers need help with a variety of tasks, including:
- tweaking and customizing different pages on their sites
- adding brand new custom sections to their current theme
- developing custom themes from scratch
- installing and customizing Shopify apps
- developing new and exciting features to keep up with ecommerce trends
There's a lot of work that needs to be done, and that's where you come in.
What kind of jobs can you get as a Shopify Theme Developer?
There is no one-size fits all when it comes to the career paths of a Shopify Theme Developer. That means you can build the career path that works for you. But let's talk a few popular options.
Freelance
Freelance Shopify Theme Developers tend to work more closely with merchants to customize themes. Here are a few options you have for setting up your freelance business:
- Work directly with Merchants to customize themes
- Work directly with Merchants to design and develop custom themes
- Partner with a Designer to customize themes for their clients
- Partner with a Designer to develop custom themes based on the Designer's vision
- Contract through a web design agency to offer your theme development services
You have a lot of options!
Agency
Instead of freelancing, you may choose to join an agency full-time. Here are a few options that you have:
- work at an agency that specializes in sites for small businesses
- work at a Shopify Plus agency that specializes in building sites for enterprise merchants
- work at an agency that specializes in headless Shopify sites
- build your own agency!
Those are really only a few of the options. Even within an agency, you may find that you can niche down and focus on specific development skills.
Shopify Theme Shops
You may also decide to create custom themes that can be sold either on your website or in the marketplace. If you go this route, I highly recommend doing some research on what other themes already exist and get a good feel for what niche may not be fully covered.
Even in this path, you have some options:
- work at a theme shop as one of many developers
- create your own themes and sell on a marketplace
- create your own themes and sell them on your website
So those are some of the paths that you can take as a Shopify theme developer.
For my path, I started out as a Freelance Shopify Theme Developer working with designers who wanted to customize themes. I have since moved on to working as one of a handful of developers in a Shopify Plus agency.
There are pros and cons to each of these choices, so spend some time thinking about what you'd like to do. And don't worry about feeling stuck. You can change your mind or try out a different path later. The skills you learn on any of these paths are transferrable.
How to Get Started with Shopify Theme Development in 10 Steps
There are a lot of moving parts when you're developing themes on the Shopify platform. And while you have access to excellent Shopify tutorials and resources across the internet (including documentation written directly by Shopify), it can sometimes be difficult to get a good birds-eye view of all the skills and environment setup that needs to be done.
So let's talk about the different steps you'll need to complete to become a Shopify Theme Developer.
Step 1: Learn to Code
First things first, since this is an article specifically about theme development, it's important that we cover the skills you're going to need to customize and build themes on the Shopify platform.
For languages, Shopify uses HTML, CSS, and JavaScript. You'll want to get up to speed on front-end development before you begin working on Shopify themes.
Shopify also created the Liquid templating language that allows you to load dynamic content onto your store pages. With Liquid, you can:
- check to see if a customer is logged in and show specific content only to them
- limit the number of products that show up on a collection page at a time and create pagination
- access product information and automatically output it onto the page
Liquid is the bread and butter of Shopify theme development, but don't worry! Once you understand the basics of Liquid, you can learn it as you go.
Additionally, you'll want to get familiar with the command line (just the basics) and git/GitHub.
Step 2: Sign Up for a Partner Account
If you're going to develop on the Shopify platform, you should become a Shopify Partner. This is a free program that gives you access to some amazing benefits including:
- referral earnings equal to 20% of your client's monthly Shopify fee
- access to the Shopify Partner Academy where you can take free courses covering the basics of everything Shopify and earn certifications
- invitation to an amazing, helpful, and active community of Shopify Partners (including designers, developers, merchants, app partners and Shopify employees)
- priority Shopify support through phone, live chat, and email
If you're not already a Shopify Partner, stop reading this and go sign up right now! Then meet me back here when you're ready to continue.
Step 3: Create a Development Store
Now that you're a Shopify Partner (congratulations and welcome to the club!), it's time to dive straight in and get a sense of what Shopify is capable of.
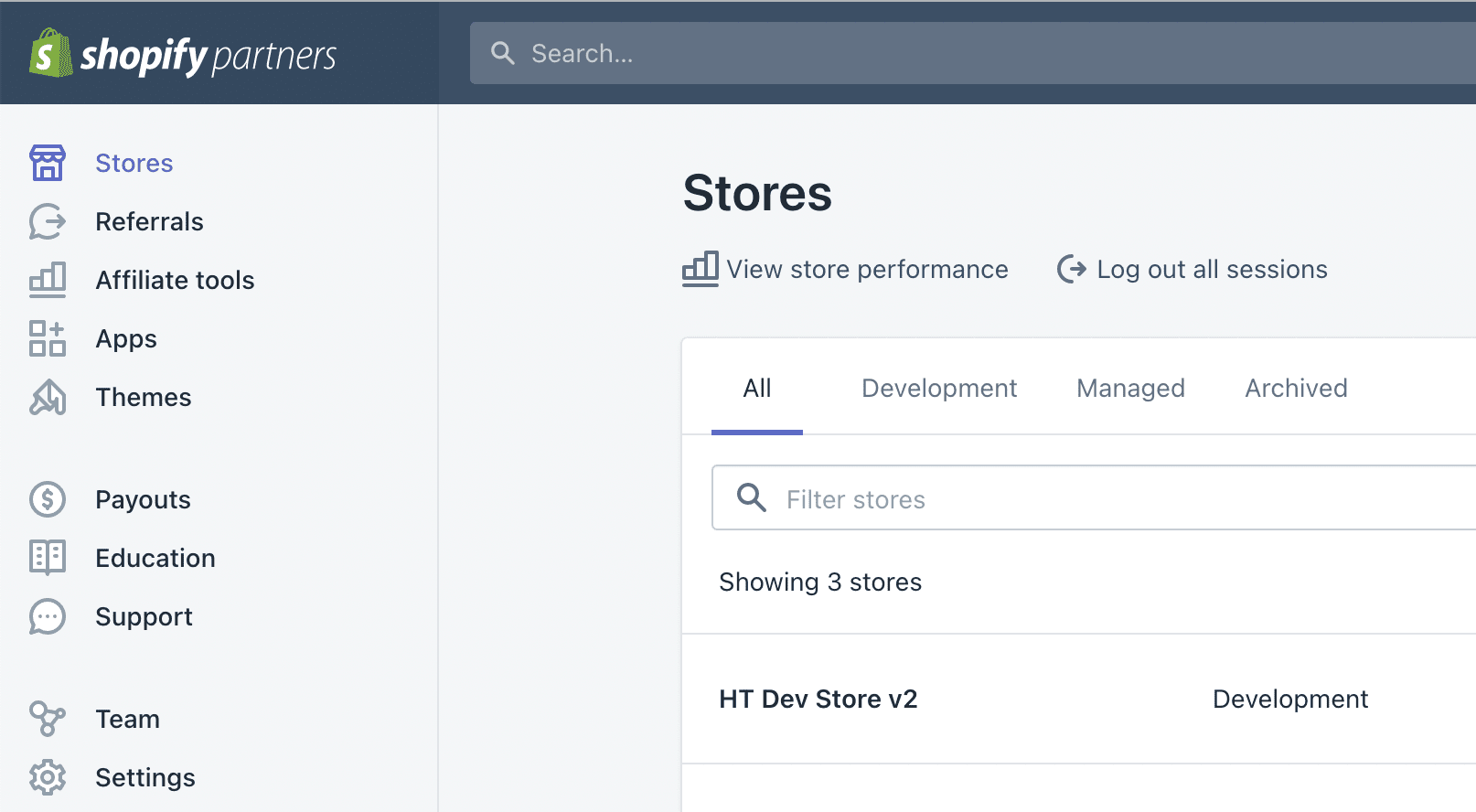
First, log in to your Shopify Partner account! On the left sidebar, you should see a number of links that you should check out.

Stores is where you'll spend the majority of your time while starting out, but I highly recommend checking out the other links. Go and explore and look at all the settings and options you have available to you.
Step 4: Learn About the Dawn theme
Under Sales Channels in your sidebar, you'll see Online Store. This is everything related to your particular website including themes. Other Sales Channels exist (including Social Media sales channels and the Buy Now button that you can use on any website) but for now, we're just focusing on themes.
The one and only theme that you'll see right now is the new Dawn theme. This theme showcases the new Online 2.0 Store features including Sections Everywhere and has been made with performance in mind.
Go ahead and get familiar with the Dawn theme and Shopify Theme Editor. You'll spend a lot of time in here as you're developing themes for clients.
Step 5: Understand the Shopify Theme File Structure
Another important part of developing on Shopify is understanding the Template files. From the Themes page, hover over the Actions button on the Dawn theme and select Edit Code.
This is where you'll find all the files you'll need to add code and customize your theme.
These files are broken down into 7 folders:
- Layout
- Templates
- Sections
- Snippets
- Assets
- Config
- Locales
If you're interested in learning more, I've created a more thorough breakdown of the Shopify folder and file structure.
Step 6: Learn how to use metafields
So what are metafields? Simply put, metafields allow you to create additional fields on your content so that you can add more information.
For instance, product pages in Shopify allow you to edit the product title, description, product tags, collections, prices, and variants, etc. But if you need to upload a size guide or nutritional facts per product, you need metafields to tell Shopify that you have another type of information to add about your products.
Before July 2021, metafields existed in Shopify but they were hard to edit without knowing them very well and/or using apps to get access to them. But Online Store 2.0 gave metafields some serious love and you can create and customize metafields through the Shopify dashboard.
You can even use metafield information within the Theme Editor to customize section information per page. For instance, remember those nutritional facts from before? You can use an image section to display it prominently on your product page without having to touch a line of code.
To see how this is done, check out Shopify's documentation on using metafields in your theme.
Step 7: Use the free Shopify resources
Here are a few resources that can help you to get more familiar with Shopify.
Shopify Development Documentation
One of the great things about working as a developer on the Shopify platform is that you can tell that Shopify really cares about our experience. The time and effort that they have put into shopify.dev has been incredible, and I'm super appreciative of how well laid out it is.
The Shopify team did a major overhaul of the documentation after the 2021 Shopify Unite, and it has up-to-date information about Shopify theme development, app development, and custom storefronts.
Partner Education
Shopify has quite a few certifications that you can earn including one in Shopify Theme Development. Their Shopify Partner Academy is one of the first places you should look to get a good understanding of how Shopify works. Additional certifications they have to offer include App Development, Business Fundamentals, and Product Fundamentals.
Step 8: Use Shopify tools to create a developer environment
On the Shopify platform, we have access to a code editor built right into the theme itself. This allows us to update the theme and write custom code including HTML, Liquid, CSS, and JavaScript.
But, it's not the most efficient way of editing code, and using it means that you miss out on useful features you may find in a dedicated code editor (like VS Code). As an alternative to Shopify's Code Editor, a development environment allows us to edit that theme code directly on our own computers and see updates as we make them on the site.
Luckily, Shopify cares about the developer experience and has created some useful tools to get you started.
Step 9: Become an active member of the Shopify community
Now that you know how to build and customize Shopify themes, it's time to get to know the community better. One of the things that I really love about working in the Shopify space is the great ecosphere of forums, Slack channels, Discord servers, and more. So many helpful people sharing knowledge and solving problems.
Here are several links to get you started:
- Slack group for Partners
- Shopify Devs Discord Group
- Shopify Devs Twitch Channel
- Partner Town Hall
- Shopify Devs Youtube Channel
- Shopify Partners on Twitter
- Partners Events
Step 10: Build a portfolio
Most jobs that you apply for will ask you for a portfolio. And if you're freelancing, you'll still want a portfolio to encourage clients to hire you.
So what is a portfolio?
A portfolio is a visual way to display your skills. Here, you can showcase sites that you've developed, sections of a website that you've customized, and problems that you've solved.
I'm a big fan of case study style portfolios like the one at iamota.com. (Side note, I am completely biased here since this is the company where I work).

Case studies allow for you to both show off different parts of the site and demonstrate the ways that you solved your client's problems. Even if you just have an introductory paragraph where you explain the problem you were trying to solve and how you solved it, you'll stand out in a sea of portfolios that only link to the finished project.
Now, if you're just starting out, you may not have any real Shopify sites to display (or any sites for that matter). That's completely fine. Luckily, you have access to a development site where you can build out custom templates, sections, blocks, and even entire custom themes to showcase the skills that you're learning.
Starter Projects
For starter projects, it's usually best to start with a problem that you want to solve. This helps you if you create case studies, but also helps to demonstrate that you're thinking about potential issues that your clients may want to solve.
- How would you add the ability to add background images (that the shop owner can choose) to a section?
- How would you build a Shopify site that features 1 product heavily while letting all the other products share a template?
- How would you build a mini cart that auto-updates without refreshing the page?
- How would you build color swatches?
A note on Shopify apps: Shopify apps are a basic necessity for adding particular features to a Shopify store. You won't want to code everything from scratch, but it's important that you know which Shopify Apps you can customize as fully as you would like. Here are some features you may want to test apps for:
- Subscriptions: Shopify has built-in subscriptions now. Where might you need an app instead of the built-in features?
- Wish lists
- Upsells and Cross-sells
- Product reviews
Also, when might you use an app instead of developing the feature into the theme? For instance, do you want to add that FAQ section as a theme feature or install an app to handle it? What are the pros and cons.
Doing your research now while you're learning will certainly pay off later. You can even turn this research into reviews or how-to articles on your site to increase your authority on the subject.
Next Steps
Once you have a few projects in your portfolio (and even before then), I encourage you to connect with others in the community. Finding your first job can be difficult, but that first job tends to snowball into more and more jobs.
Here are some tips to help you find that first job:
- Write about your learning experience on your personal website. This makes you look good to potential employers, and it can also serve as a reference when you need to remember how to do something.
- Create a GitHub account and keep your code there as examples for potential employers.
- Join communities and offer your advice for free (if you can and it's not a huge time sink). Look for the easy-to-answer questions that require some development know-how. This is how I got my first web development job and it really did snowball from there. A word of caution though: people love asking you to work for them for free. Make sure to put limits on your time and don't give away too much. You can decide for yourself if the experience is worth it, but small tasks and providing small bits of advice is generally better than doing an entire giant project for free.
- You can try to apply for a job with Storetasker, though you may want to consider having a strong portfolio with case studies before doing so.
In this article, we covered the basics of what you need to do to become a Shopify Theme Developer. I encourage you to read through the different links that you saw throughout this article as these will give you even more information to get started.
As you're working through these steps, it's important that you practice. Before moving on to learning a new thing, make sure to take some time to implement what you've learned or else you may forget it.
And please reach out and show me what you're working on! I'd love to see your work.